VS Code 에서 Markdown 사용시 ==>
< Extension >
- Markdown All in One
- Markdown PDF
- Markdown Preview Github Styling
< 미리보기 >
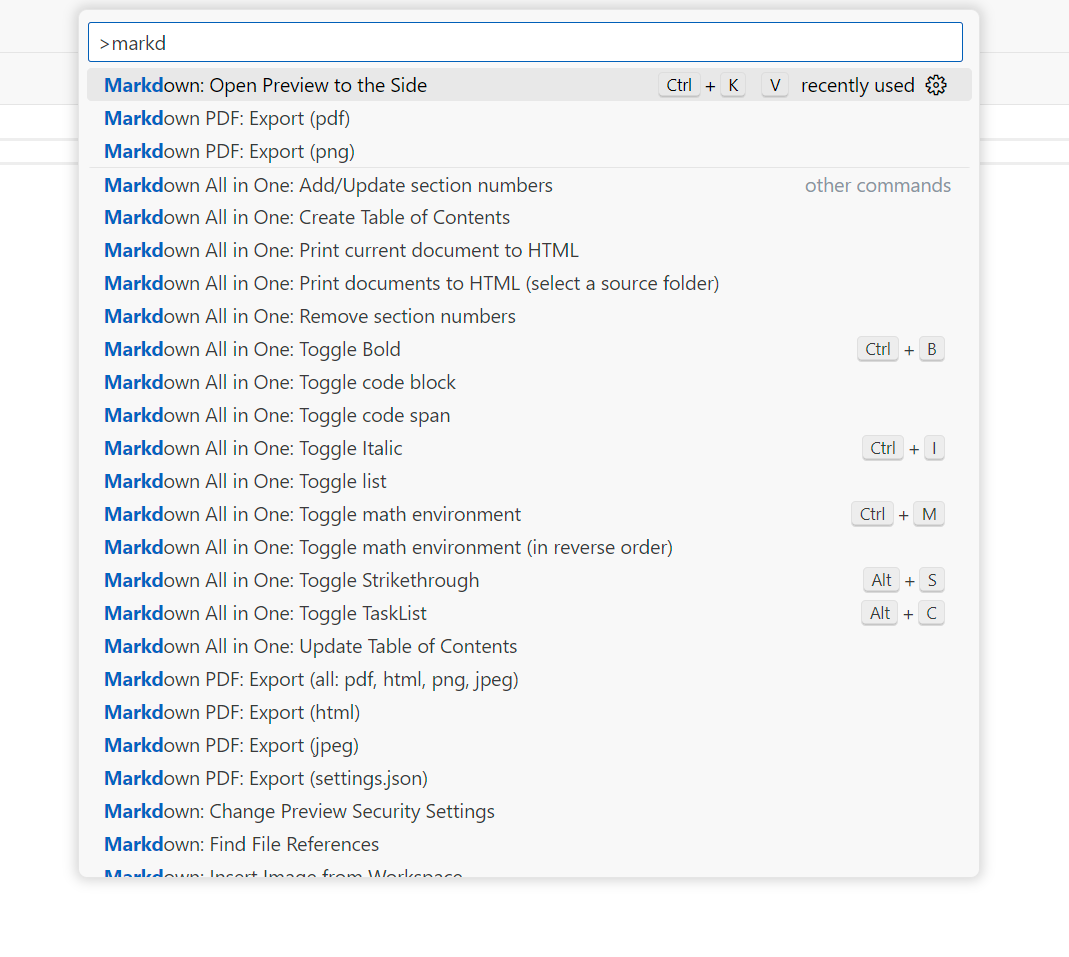
Ctrl+Shift+P
Markdown: Open Preview to the Side

< PDF 변환 >
Ctrl+Shift+P
Markdown PDF: Export (pdf)
< Headers >
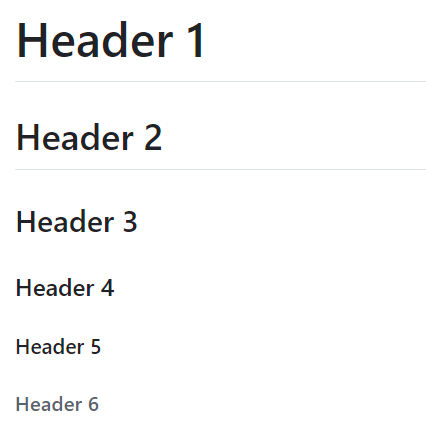
1~6수준만 지원
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6

< BlockQuote 인용문 >
>
> This is a blockquote <br>
This is a blockquote <br>
This is a blockquote
< 목록 >
숫자+.
1. 첫번째
2. 두번째
3. 세번째
1. 첫번째
1. 두번째
2. 세번째
1. 네번째
2. 다섯번째
1. 여섯번째
2. 일곱번째
*, +, - (혼합사용 가능)
* aaaaa
* aaaaa
* aaaa
* aaaa
+ bbbb
+ bbbb
+ bbbb
+ bbbb
- cccc
- cccc
- cccc
- cccc
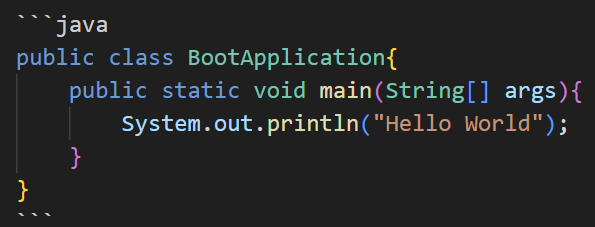
< 코드 >
``` (backtick / backquoto / grave accent / 억음부호)

< 수평선 >
<hr/>
***
* * *
*****
- - -
---
< 줄바꿈 >
<br>
< 띄어쓰기 >
< 링크 >
[Title](link)
[Google](https://google.com)
< 이미지 >
( 사이즈 조절 불가 )
 경로 : 현재 마크다운 파일의 디렉토리 기준 / 상대경로
< 강조 >
*italy italy 기울임꼴*
**bold bold 굵게**
~~cancelline 취소선~~
반응형
'IT > IT' 카테고리의 다른 글
| CDN (2) | 2024.09.04 |
|---|---|
| JSON (1) | 2024.08.21 |
| Protocol 프로토콜 (0) | 2024.08.04 |
| Window 기본 명령어 (0) | 2024.07.27 |
| *.iso *.dmg (1) | 2024.07.27 |